
語学と旅が大好き!日・英・韓マルチリンガールのZICCO(@ziccommune)です。
デザイナー、イラストレーター、Webライター、日本語教師など、仕事もマルチに活動中です。
私はフォトショップ・イラストレーター講座をさせていただいてるのですが、


というご質問をいただきますので、
今回はフォトショップとイラストレーターの違いについてまとめます!
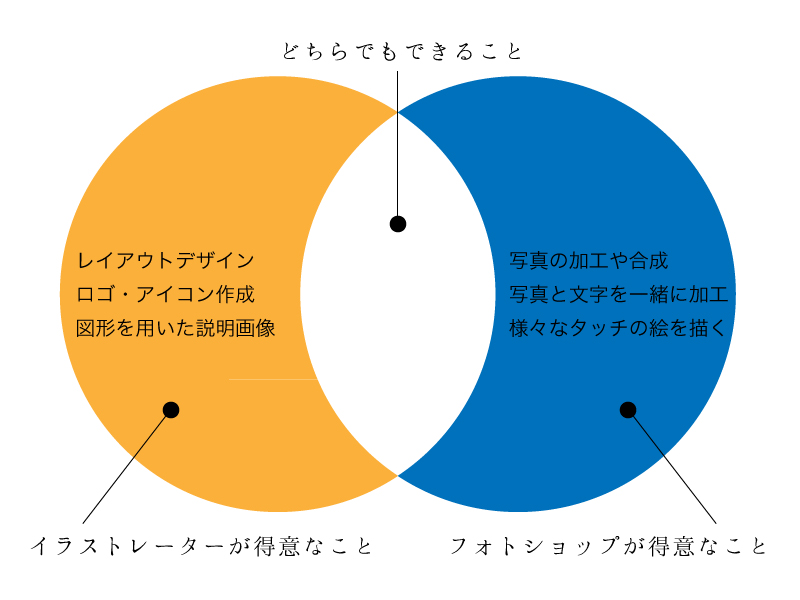
結論を先に書いておくと、
Photoshopが得意なこと
写真の加工やレタッチ
色味を変える・人物の顔をキレイにする・写真の一部分を消す、切り抜く、画像の合成 など
写真と文字を組み合わせて画像を作る
写真入りのアイキャッチやバナー画像を作る など
様々なタッチの絵を描く
油絵風、水彩風、クレヨン画、鉛筆画 など
Illustratorが得意なこと
ロゴの制作
後から画像の拡大ができるのでロゴ制作に向いている
※フォトショップは後から画像の拡大×
雑誌やポスター作り
画像や文字情報のレイアウトに向いている
図解作り
図形やグラフを用いた画像制作に向いている
なのですが、、、
もしあなたが完全に初心者!という場合はフォトショップからスタートするのがおすすめです。
企業で使うような「ロゴ制作」以外は、フォトショップで大体できますので。

講座の詳細はこちらの記事♪
【初心者OK】2時間レッスンでデザイン・写真加工ができる!フォトショップ・イラストレーター講座
では、フォトショ&イラレの違いを詳しく解説していきます!
スポンサーリンク▼目次
フォトショップが得意なこと
私の場合、
- 写真のレタッチや加工をする
- アイキャッチやバナーなど、写真と文字の組み合わせ画像を作る
- 様々なタッチのイラストを描く
そんな時はフォトショを使います。
作例で見ていきましょう。
【作例】写真や画像の加工・レタッチ
フォトショップは写真や画像の加工・レタッチが得意です。
また、文字入れも同時に行えます。
▼加工・レタッチ・文字入れの例

こちらの画像で行ったことは、
- カラコンの色調整
- メイクを若干追加
- 右下のアプリロゴを削除
- 背景を削除
- 背景加工、文字入れ
【作例】アイキャッチ・バナー・ポスター画像作り
▼フォトショップで作ったアイキャッチ例






▼フォトショップで作ったバナー例

▼フォトショップで作ったポスター例

このように、
- 写真や画像を加工する
- 写真や画像を組み合わせる
- 文字を入れる
ことができます!
【作例】様々なタッチで絵を描く
▼アクリル風のイラスト例

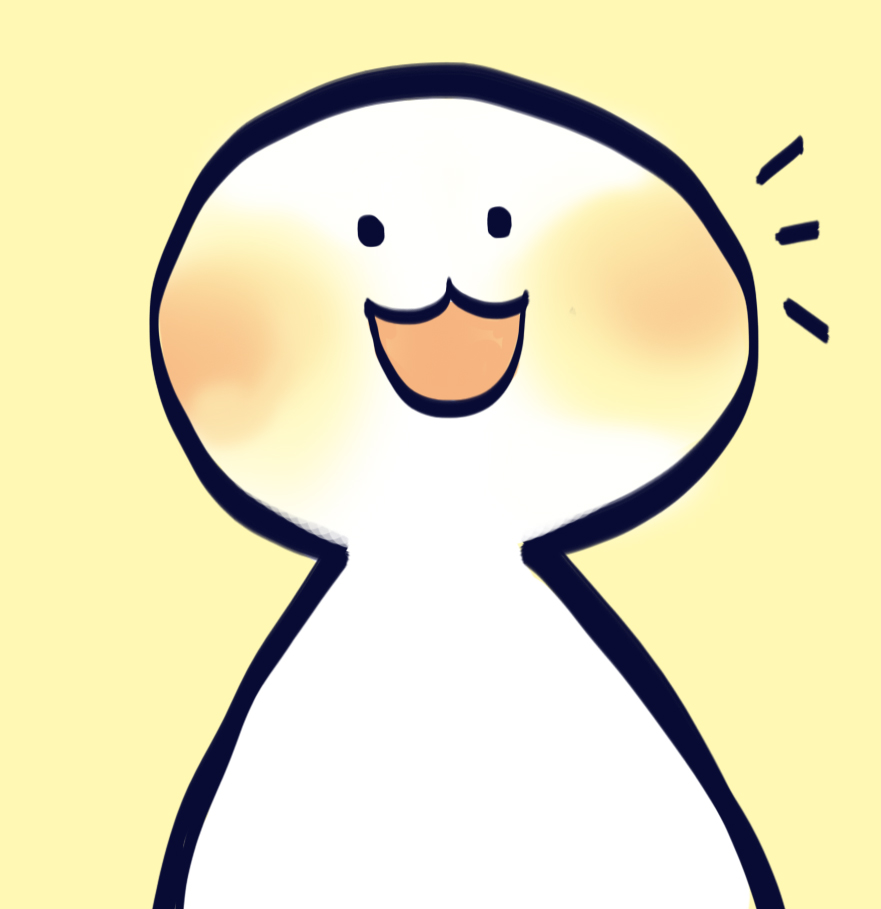
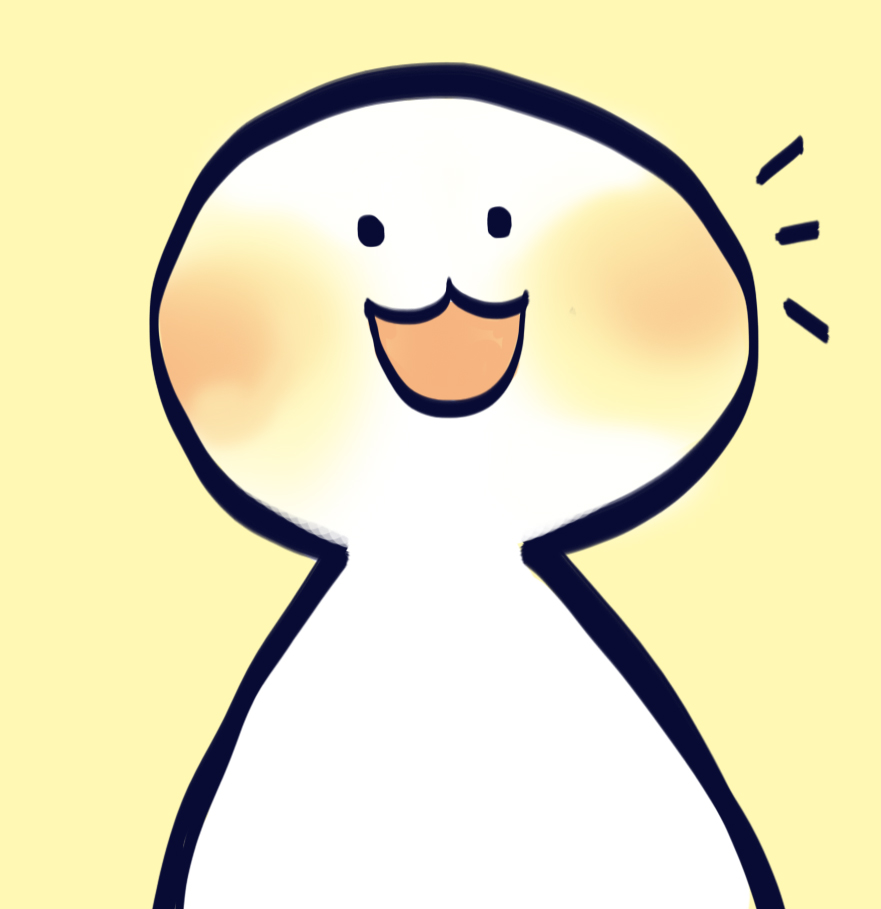
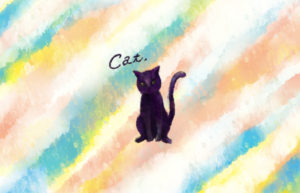
▼水彩風イラストの例


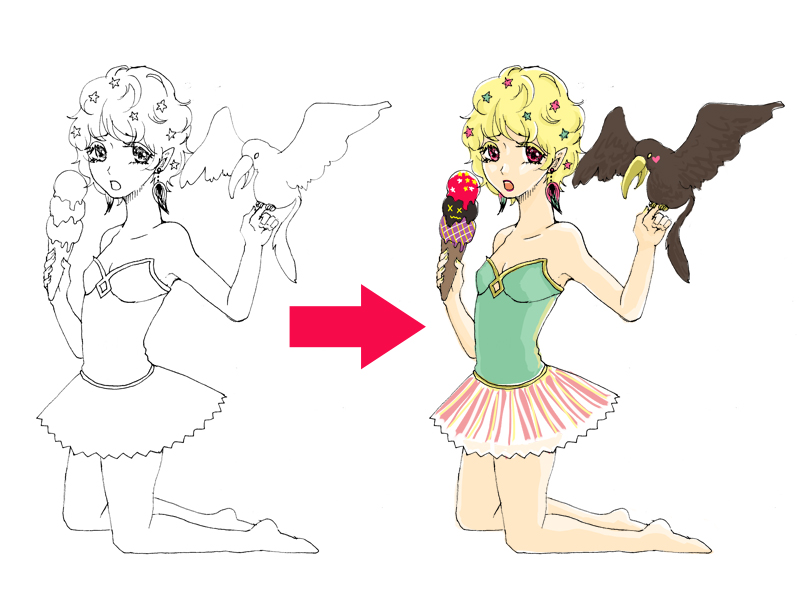
▼アナログで描いた線画に色付けをした例

このように、
- 様々なブラシ(筆)があり自由なテイストで絵が描ける
- アナログで描いた線画に色付けする
ことができます。

短時間レッスンでやりたいことをピンポイントで教える講座になってます。
詳しくはこちらをどうぞ!
【初心者OK】2時間レッスンでデザイン・写真加工ができる!フォトショップ・イラストレーター講座
イラストレーターが得意なこと
私の場合、
- ロゴやアイコン作り
- 雑誌やポスターや名刺などのレイアウト
- カチッとしたイラスト
- 図形やグラフを用いた図解
を作る時は、イラレを使います。
作例で見ていきましょう。
【作例】ロゴやアイコン作り
▼文字ロゴ・ロゴマークの作例


▼アイコン画像の作例

【作例】雑誌記事・ポスターのレイアウト
▼雑誌記事・ポスターの作例

【作例】カチッとしたイラスト
▼カチッとした線のイラスト例

▼写真をトレースして描いたイラスト例

【作例】図形やグラフを用いた図解
▼図形を用いた図解の例

このように、
- カチッとしたイラスト(シンプルで平面的な表現)
- 雑誌やポスターのようなレイアウト
- 図形やグラフを使った図解
などはイラストレーターが得意な領域です。
ビットマップ画像とベクトル画像
フォトショップは基本的に「ビットマップ画像」で画像を作ります。
反して、イラストレーターは「ベクトル画像」で画像を作ります。

初めて聞く言葉だと思うので、ここでは説明を割愛しますが、
すご~く簡単に大きな違いを言うと、、、
ビットマップ画像は、後から拡大できません。
※厳密に言うと拡大はできますが、画像が荒くなります。
ベクトル画像は、後から拡大できます。
なのでWeb媒体、映像媒体、印刷媒体など、
様々なサイズで使うことが想定される文字ロゴやロゴマークは、通常イラストレーターで作ります。
【まとめ】初心者はフォトショップがおすすめ
いかがでしたか?
フォトショップとイラストレーターの違いがわかったでしょうか。
最後に!
私のデザイナーとしての経験から、個人的な意見ではありますが…
初心者はフォトショップから入るのがおすすめです。
なぜなら、以下のことは全てフォトショップで出来るからです。
自分で撮った写真を加工したい
画像と文字を組み合わせて、アイキャッチ・バナー・ポスターなどを作りたい
名刺を作りたい(イラレのほうが向いてますが、フォトショップでも出来ます)
図解を作りたい(イラレのほうが向いてますが、フォトショップでも出来ます)
「本格的なロゴをデザインしたい」という場合を除いて、フォトショップから始めるのがいいでしょう。
この記事を書いたZICCOの「フォトショップ・イラストレーター講座」も好評いただいてます!
短時間レッスンでやりたいことをピンポイントで教える講座になってます。
詳しくはこちらをどうぞ!